Put your growth on autopilot
GrowSurf is modern referral program software that helps product and marketing teams launch an in-product customer referral program in days, not weeks. Start your free trial today.
At the moment, approximately 43.5% of all emails are accessed using a mobile device, making it the most popular environment for reading emails in the process. So, if you’re not designing your emails to be mobile-friendly, you’re basically sabotaging your chances of increased visibility and outreach. In fact, we’re of the opinion that you must first adopt a mobile-first mindset while designing your email campaigns. Why? Because if your email looks good in a mobile view, it is guaranteed to hold its own across all environments!
That said, designing mobile-friendly emails can be fairly tricky. But, worry not. In today’s article, we’ll be walking you through a slew of best practices that will enable you to optimize your email designs for mobile. Ready to find out? Let’s dive in!
While multiple-column layouts and sidebars hog the limelight when it comes to designing emails for desktops, the compass points undisputedly towards single-column layout in the case of mobile. The use of multiple column layouts is deemed risky. It invariably leads to stacking on mobile-device screens- overlapping of columns, overflowing text, shifting of images, and a whole lot of other rendering issues.
In contrast, using a single-column layout improves the presentability and readability of your emails across mobile devices. As a result, you’re able to drive increased interaction and engagement and ultimately higher conversions. Additionally, a single column layout also gives you the scope of highlighting the most important part of your content. Subsequently, this lets you draw your recipients’ attention towards it as soon as they open your emails.
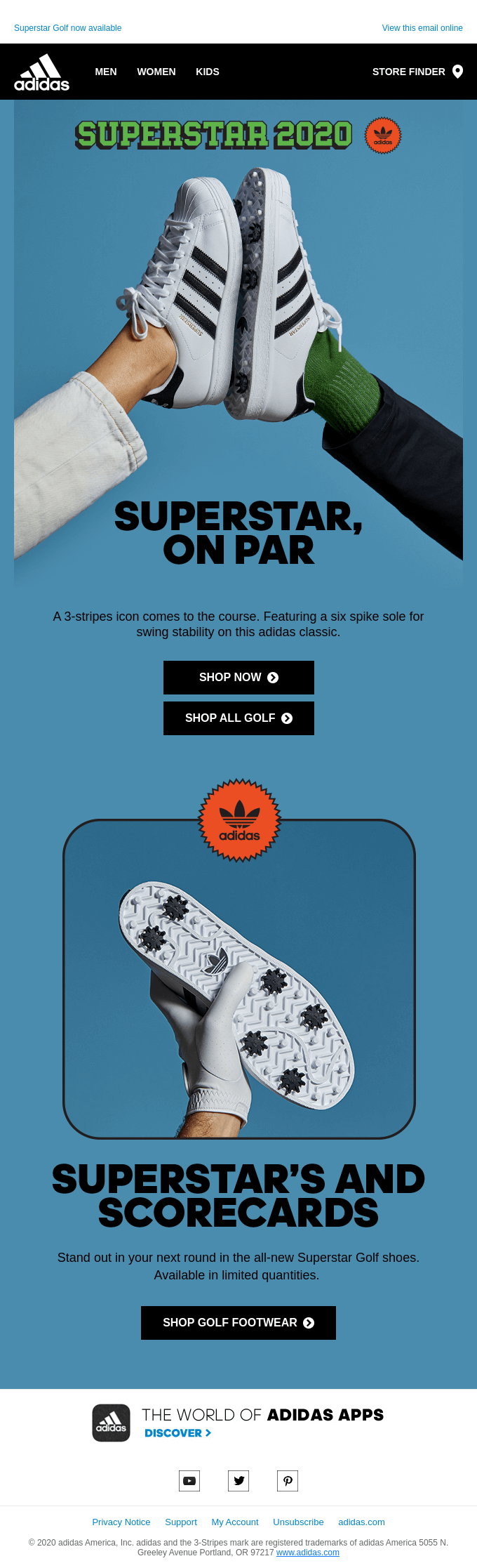
This email from Adidas illustrates how a single column layout works in practice.

Your subject lines and pre-headers are the very first things that your audience notices about your emails (and in that particular order). Therefore, it is vital that you optimize them to captivate the attention of your mobile email users effectively. While on desktop, the ideal subject line length is around 60 characters, the sweet spot lies between 25-30 characters for mobile devices. Grown up to the sound of “brevity is the soul of the wit”? Time to put it to practice now!
The font in your mobile-friendly emails must be 2-3 points larger than your desktop versions. Using small text on a mobile device doesn’t just hamper the readability of your emails but also leaves a sour taste in your customers’ mouths. For best results, try to keep your headline font between 22-26px and the body font between 14-16px. Don’t make your fonts unnaturally large; otherwise, you’ll end up drawing the ire of spam filters. Additionally, if there’s any other vital information in your email that you want to bring to your readers’ notice, you can always dial up its font size.
The CTA button is arguably the most important part of your email. Hence, its placement and appearance should be one of your primary concerns while designing a mobile-friendly email.
Let’s talk placement first- well, in our opinion, the most ideal position for a CTA button is above the fold, just below your hero image. That is where its probability of getting noticed is maximum. But don’t just stick to one CTA. Have secondary CTA buttons placed strategically below the fold as well.
Now, coming to appearance. Keep in mind that the average human finger occupies a region of approximately 45-55 pixels. So the dimensions of your CTA button should at least be 45x45px. As per its color, choose a shade that contrasts nicely against your email background for greater visibility.
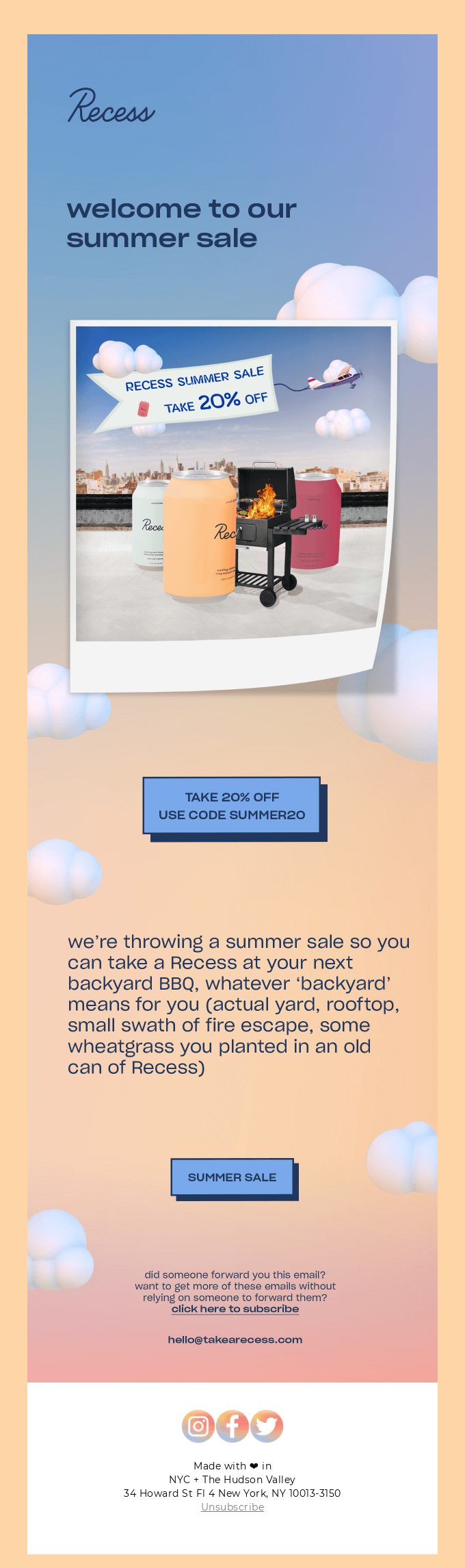
Recess’s CTA game is quite on point over here.

Most mobile email clients block images by default, so you need to be very careful with the usage of images in your email templates. Make sure your pictures carry no important information and you add alt text for every image used; images should exist ideally to complement your email content. Additionally, all the images in your email should be of exceptionally high quality. At the same time, the presence of too many high-quality and large images can hamper the loading time of your emails. So, ensure you optimize them. Dealing with the JPG and PNG format proves to be easier in this regard. Besides hampering the load time, using multiple images can throw off your image-to-text ratio too. Ideally, you should try to maintain a balance of 80% images to 20% text. Failure to do so will trigger spam filters and affect your deliverability.
With this mobile email design checklist at your disposal, designing email campaigns for your mobile users will become a lot more convenient. These tips are simple, yet effective. Besides these best practices, we also recommend exploring key email design trends that will influence the email landscape in 2022, and thus the effectiveness of your mobile email campaigns.
Sign up for a free trial of GrowSurf to lower your customer acquisition costs, increase customer loyalty, and save gobs of time.


GrowSurf is modern referral program software that helps product and marketing teams launch an in-product customer referral program in days, not weeks. Start your free trial today.
Eager to boost your open and engagement rates without losing subscribers? Here's how to write a marketing email that entices and converts.
Onboarding emails are a great way to kickstart customer relationships. Read our guide on onboarding email tips, tricks and use our template to get started fast
Wonder if there's a way to convert inactive subscribers to engaged customers? Learn how to create perfect winback email campaigns with these tips and examples.
Want to turn email into your #1 communication channel? Well, you should brush up on SaaS email list building tactics first!
Writing a good referral email doesn’t have to be a nightmare. In this post, we cover the essential elements that make a referral email stand out.
Yes, refer-a-friend emails can be an effective tool in any tech startup's arsenal, but how do you craft the perfect one? Read on and find out!